說到學習,人類和人工智能其實有很多共同點。兩者都在腦中建立「模型」理解周圍的世界。唯一的區別是人工智能在這方面做得更好。我的意思是,您看到 ChatGPT 可以做什麼了嗎?這就像口袋裡有一本虛擬百科全書。
於此同時,我們人類卻一直在嘗試以老方法學習事物。我們可能有一天學到了一些新東西,但第二天就忘記了,這是因爲我們不是有意識、有策略地學習。就像我們的大腦裝滿了漏水的水桶,總是在丟失信息。這足以讓你想要扯掉你的頭髮!
本文目錄
像 ChatGPT 一樣學習
但是不要害怕,人類們!有一種方法可以建立我們自己的「知識模型」,它叫做卡片筆記法(Zettelkasten),有了這個得心應手的個人知識庫,我們可以有意識地在不同的信息片段之間建立聯繫,讓我們的大腦更有效地積累和儲存知識。 把它想像成你自己的個人維基百科,但沒有假新聞。
你可能想,維基百科何必自己建呢?你知道誰擁有維基百科的知識嗎?不是讀維基百科的人,而是那些作者,事實上你嘗試把一件事寫下來時,你得把邏輯搞清楚,此時大腦就把知識內化了,而那些讀現成資料的人,要背很多次才能記下來,而且在要使用時,因爲是背來的,它不會變成你可用的工具。
只讀不寫,就像學了多年武功,上場時一招都打不出來;只有實戰過,招式才是你的,最小規模的實戰就是「書寫」!
產品管理數十年 程式開發落跑族
我要來做個網站開發專案,但雖然有多年軟體產品開發經驗,卻從沒當過工程師開發軟體。
就像無數說要學程式後來默默轉行的人(實在難,你也是嗎?),當然,我懂一點 HTML、CSS 和 JavaScript,學了一點點 Python 語法,「知道」軟體有前後端、資料庫,和 API,但除此之外,我就迷路了。
這就是 ChatGPT 的用武之地。它可以生成示例代碼,甚至可以幫助您調試自己的代碼,這就像有一個永遠不會感到厭倦或無聊(或按小時收費)的編碼導師。
專案打算做什麼?
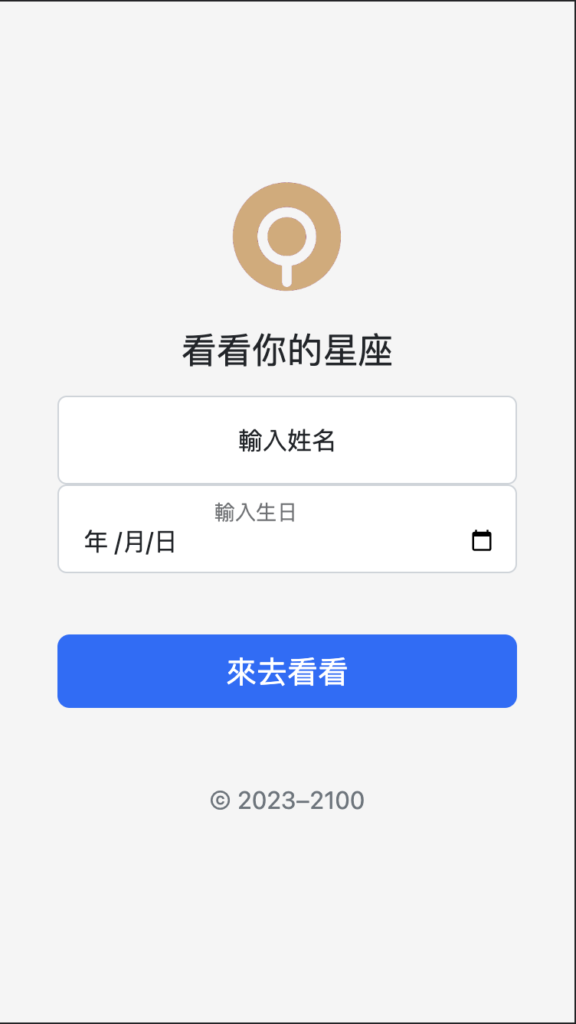
RemNote 是符合 Zettelkasten 理論的完美工具,我用 RemNote + ChatGPT 建立了一個簡單網站‒‒「根據輸入的生日告訴你你的星座」(按下可以去玩一玩)。

沒什麼大不了的,對吧?但是讓我告訴你,從頭開始構建網站絕非易事,尤其是當你從頭開始,對後端開發的知識為零時。而且爲了測試 ChatGPT 的能力,這個簡單專案包含前後端和寫入資料到一個文字檔,它是個具體而微的網站,開發大型網站需要的工作它一樣沒少。
我決定首先在 RemNote 中編寫咒語,然後向 ChatGPT 尋求幫助。
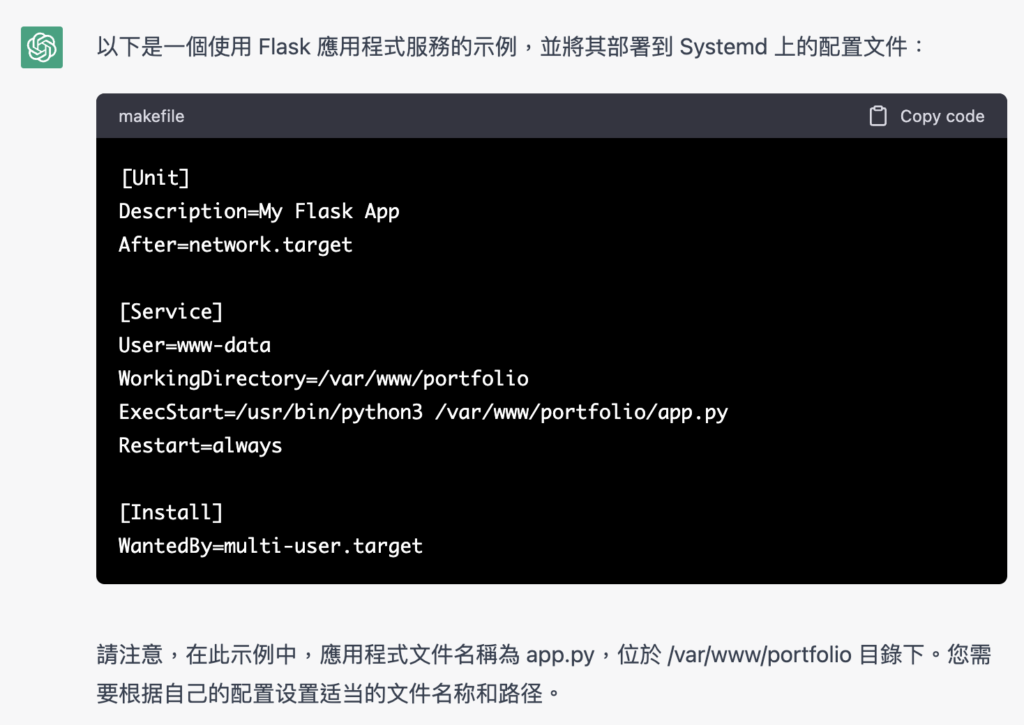
一開始 ChatGPT 的代碼也不完美,所以我得調整我的咒語,經過幾次迭代後,我最終得到一個包含 HTML、CSS 和 JavaScript 的可工作網站。在聽取了 ChatGPT 的更多建議後,我決定使用 Python 和 Flask 作為我的後端。
從對後端開發一無所知到只用了一個小時就搭建了一個星座網站。對初學者來說還不錯,對吧?
一個能寫前端、後端的工程師叫做「全端工程師」,通常是高薪專業人士,這個專案讓麻瓜來做全端開發,如果不靠着 ChatGPT 很難。 一般人搞定前端比較容易,但當你嘗試進入後端程式工作就很重,我的專案主要挫折都在後端,如何設定一層又一層的伺服器、如何代理...每一層都很抽象。
ChatGPT 咒語祕訣
- 向 ChatGPT 尋求幫助時,咒語請務必像果凍豆一樣簡短而甜美;
- 條列分隔你的需求,否則 ChatGPT 可能會丟失某個要點;
- 不要忘記標點符號!ChatGPT 不僅會更好地了解您,您未來的雇主也會感謝您;
- 另外,ChatGPT 說英語比說中文要好得多,所以如果你想要更長的回覆,就用英語吧;
- 請不要試圖將所有 HTML/CSS/JS 都塞到一個文件中,因為 ChatGPT 不是魔術師。要求它把代碼分成多個文件,它會讓你的生活變得更輕鬆。

ChatGPT 軟體開發專案環境選擇
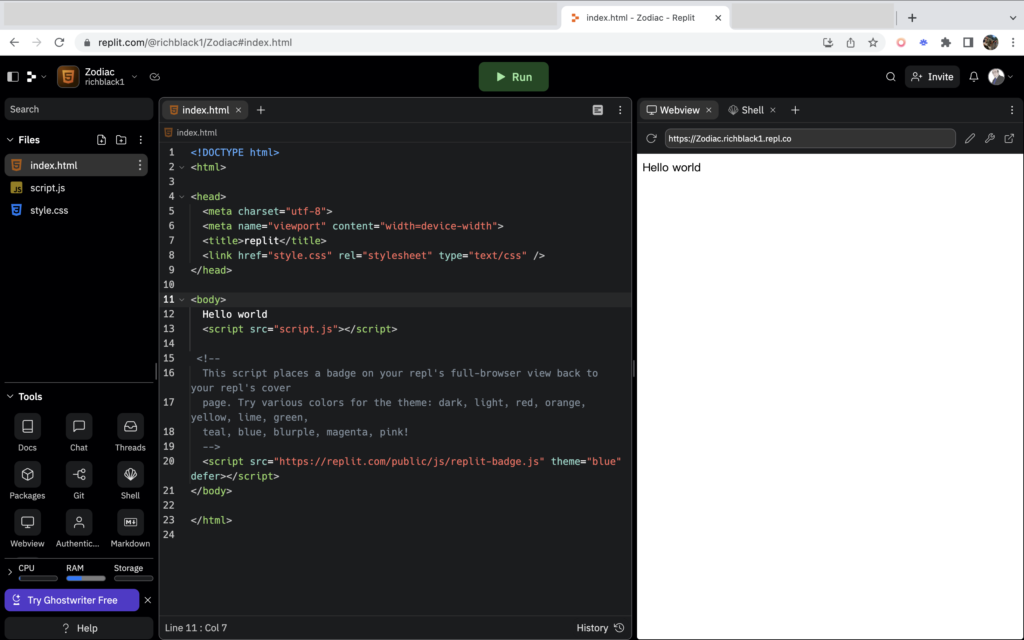
在從 ChatGPT 獲得代碼後,我想,「好吧,我要把代碼放在哪裡呢?」
我心裡有一些選擇。 首先,我想到了安裝 VScode 在我的電腦上運行,但是天哪,那真是一場噩夢!我不得不安裝 Python、miniconda 和 Flask 搭建一個本地環境,解決依賴——我感覺在執行火星任務!(還沒包括在 Linode 開個雲端然後上傳後跑不出來又用 SSH 遠端修正…)
然後我嘗試了 Codepan,它非常易於使用,但缺少自動完成功能!粘貼 ChatGPT 的代碼很容易,但嘗試編寫一些代碼就像試圖蒙住眼睛解魔術方塊一樣——我不熟悉語法!
值得慶幸的是,世界上有 Replit,這就像擁有一個用於編碼的虛擬遊樂場,它允許我直接在線上預覽所有內容並快速安裝依賴項,另外,它具有自動完成功能(編按:代碼打一半就幫你把沒打的補齊),這對像我這樣的麻瓜來說是天賜之物,就像大海撈針居然撈到獨角獸一樣!

軟體除錯

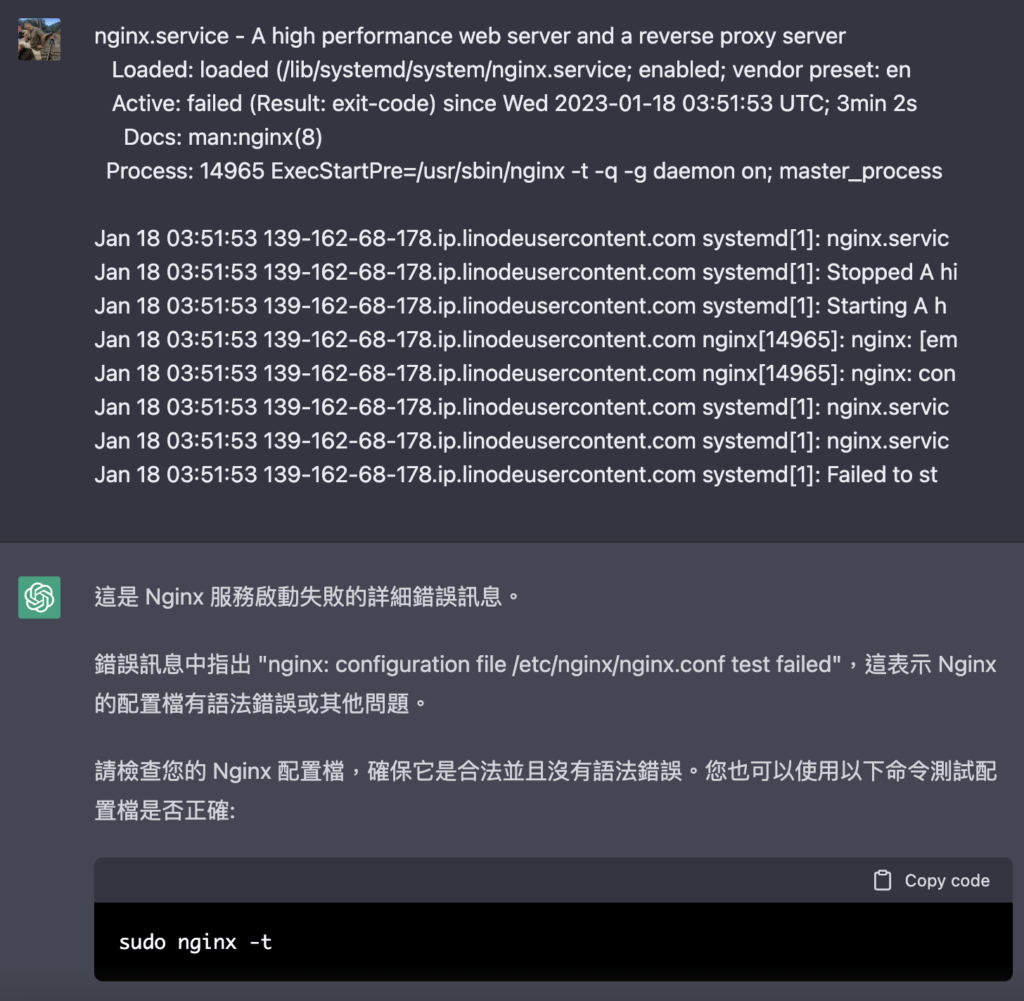
當然,ChatGPT 並非全是陽光和彩虹。有時,它吐出的代碼和壞掉的烤麵包機一樣沒用(哈哈!),但 ChatGPT 可以幫助你除錯,即使您不知道它有什麼問題,只需將錯誤訊息複製並粘貼到 ChatGPT 中,讓它發揮它的魔力,這就像有一個神奇的精靈,他知道如何修理你的電腦。
除錯是軟體開發過程的關鍵部分,但是當您是新手時,感覺就像迷失在代碼迷宮中一樣, ChatGPT 隨時為您提供幫助,但有時它的響應會讓您摸不著頭腦。
例如,它不提供完整的代碼,而是經常給出「示例」,不知道要將它們放在代碼中的什麼位置,這就像給某人一塊拼圖卻沒有告訴他們它在拼圖中的位置!
但不要害怕,有一個解決方案,當您在網頁上工作時,您可以粘貼所有帶有文件名的 HTML/CSS/JS 代碼,並要求 ChatGPT 提供完整的更改代碼。如果您使用 Flask 或其他文件必須位於特定文件夾中的框架,您可以使用 /dir/dir/filename.html 告訴 ChatGPT 文件名和位置。
請注意,ChatGPT 的注意力持續時間很短,經過長時間的討論後可能會忘記它前面提供的內容。所以,一定要不斷提醒它你需要幫助的地方,否則你最終可能會得到不完全符合你需要的代碼。
成果

本專案最後的網頁(按下去玩玩看),在完成後發現它是無法依照桌面、手機螢幕大小縮放:
- 請 ChatGPT 用 Bootstrap 修改成能依螢幕大小改變顯示;
- 後端用 Python 寫,使用 Flask 框架提供 API,把路由放在 /horoscope,Gunicorn Web server 提供頁面,Nginx 提供對外的伺服器……
相信我,前段寫的是我在這個專案前完全不懂的外星文,你如果沒做過後端,看不懂很正常,我也很佩服我自己居然現在略懂略懂。
個人知識庫讓人腦模型跟 ChatGPT 一起成長
如果您只是玩玩 ChatGPT,您只需複製並粘貼它吐出的代碼,然後說「哇,這太棒了!」但是,如果您真的想使用 ChatGPT 提升工作效率,則必須升級您的能力,並實際學習一些東西。
剛開始學習時,雖然在 RemNote 做筆記,但老實說,我的筆記一團糟,因爲那時候我其實不清楚 ChatGPT 的代碼和說明在講什麼,我的筆記看起來超級奇怪和令人困惑。
但隨著我對所學的程式理解越來越深入,我能夠通過重新排列筆記前後順序並使用「tab/ shift + tab」來縮排、凸排清理我的筆記,使它看起來更簡潔。
專家就是能把複雜的事用簡單清晰的話說到別人能聽懂,這裏我做了專家在做的事,所以能幫助學習:
- 無論懂了沒,嘗試用自己的話寫出來,想像寫給別人看時站在別人的角度,就覺得得寫得更清楚,只能認真思考所學到的,所以理解更多;
- 讓筆記 Beautify 表示能簡化筆記,就是邏輯已經順了。
在專案結束後,我會總結筆記,刪除不需要的,以便可以在最少的卡片看到所有內容。
清理你的筆記並減少數量,實際上可以幫助你更好地記住它們!這有點像當你在睡覺時,你的大腦會清除掉所有不重要的記憶,讓重要的記憶脫穎而出。因此,當您查看和整理筆記時,您實際上是在做同樣的事情,讓重要的內容更加令人難忘。
相信我,使用 ChatGPT,您將有大量筆記需要整理!
ChatGPT 說的沒錯,因爲用它你可以挑戰遠超過你能力的事情(就像學了一個月鋼琴就要彈蕭邦),你會不停地暴露在大量的外星文當中,等你整理清楚就上升一個維度。
擅長技術?不用!擅長與 AI 協作即可
我知道你在想什麼「人工智能不會有一天接管我們所有的工作嗎?」也許哦!但在那之前,「擅長與人工智能協作的人」會先接管其他人的工作!
我們不妨學習如何與 AI 合作而不是對抗它。所以來吧,試一試。您可能會對自己可以創造的東西感到驚訝。
【後記】 從上面的文字可以看出 ChatGPT 充滿自信,其實用掉的時間一點不少,不過最好的是它可以一再重寫,如果你有組織過長文,就知道寫完幾千字的文章其實會讓你覺得心力交瘁,但用 ChatGPT 可以用好幾種語氣寫,雖然花掉的時間也不少,但卻沒這麼累。 說 AI 寫就不算創作,我是不同意的,我負責想法、章節、細節,以及後續的組合、潤飾,ChatGPT 只是把文字產出,它不折不扣是我的創作。