
我沒辦法像盧曼那樣強迫症,無法用卡片和抽屜形成知識庫,但是有了電腦後,實用這個系統就簡單多了,因此我也很勤快,把多數軟體用了一輪。
這種德國知識管理在現在又再度紅起來是因為前幾年一個叫 Roam Research 的軟體把盧曼的卡片盒知識庫變成用 SaaS 雲端服務,因為沒有困難到那個地步,讓人覺得可以試試看,所以又再度紅起來了。
本文目錄
▮ 我對知識庫的需求
要選擇以前先要決定需求,我是要用筆記來建立我的「知識庫」,知識庫要累積一輩子,在起頭要謹慎,我不想建了幾千個筆記後遇到災情。如果只是用來做一個小專案,其實多試試無妨:
- 易用:要滿足與這系列軟體元祖 Roam Research 的主要功能,不能太難用;
- 同步:公司用 Windows,在家中用 Ubuntu,要同步筆記;
- 行動版:行動間筆記用 iPhone,要支援行動設備如 iOS 或 Android;
- 網頁版:在外會議筆記多用隨身的輕量 Chromebook,要有網頁版或是用 Chrome 瀏覽器當界面的本地軟體(Chromebook 內建 Google Play,Android 版也可以);
- 永久備份:雲端服務要能轉成 Markdown 格式永久保存,以防雲端服務倒閉了,我的知識庫也不見了(Markdown 這種純文字格式幾乎可以永久保存了);
- 有效備份:Markdown 筆記用超聯結便於查詢,備份後在本機要正常運作(不能按下連到雲端,或 Evernote 把筆記備份變成 Google Doc 檔,太難用從此封存);
- 價格合理:因為它不是用幾天,而是要永遠持續用下去。
▮測試結果,遺憾或多或少
- Roam Research:不愧是元祖,它幾乎滿足每一項,全雲端,在 iOS 上雖然只能用行動網頁版,但也比沒有好了,可是它每個月要 $15 鎂!!或者 5 年 $500 鎂!!
- Obsidian:免費,可滿足大部分 Roam Research 的功能,不過它只有 Mac, Windows, Linux 版在本機作業,沒有 Web 版和行動版。還有 Zettlr 也是如此。
- Foam:免費,它幾乎達到 Roam Research 的大部分功能,但是它要先安裝 VS Code,再在其上建立模板,除了安裝過程有點 Geeky 外,沒有行動版、沒有 Chrome OS 版。
- Scratch Book:如同所有日本的軟體,很怪不好用(我覺得日本人的思維跟全世界不太一樣)。
- RemNote:目前免費,滿足一切要求!雖然還沒有行動版(Google Play 那個 RemNote App 不是筆記軟體,而是 flash card 記憶工具),不過有對行動瀏覽器最佳化,它是麻省理工學院的專案,很有趣,但界面很有「工程師」,學習有曲線,但很值得一用,有興趣請見下面專文。
每個多少都有點問題,既然我已經有 Notion 了,我可以用 Notion 做到嗎?
▮ 可以用 Notion 做到嗎?
Notion 可以自己動手做出很多好用的軟體,當然用起來會比那個軟體略遜一籌,但你就不需要再買一個 app 了,所以我上網搜看有沒有現成的模板可用。
因為不久前 Notion 推出「雙向連結」的功能,達到類似的使用體驗是可能的,但沒辦法做出「interactive graph」。
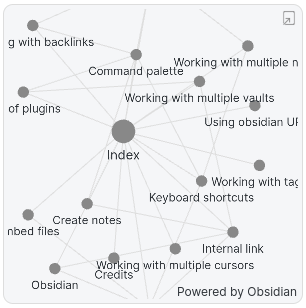
在 Roam Research, Obsidian, Foam… 這幾套軟體中都有,圖中每張卡片都是一個節點,它自動把每張卡片串連起來,卡片的連線數多表示被引用多次,節點尺寸大小表示它的熱門程度,你可以視覺化地找到哪個主題值得關注。

看到網上討論,當節點達到一個數量時,速度會變得非常慢,就是說,它的裝飾作用大過實際。
所以我就放心做了 Notion 版了。
▮ 參考一:Red Gregory
下面這個 Red Gregory 的作品,是位 YouTuber,她的系統比較複雜,令人費解。
https://medium.com/simpro/remnote-may-surprise-niklas-luhman-7ec1b8c1dc23
▮ 參考二:官方收錄
https://medium.com/simpro/remnote-may-surprise-niklas-luhman-7ec1b8c1dc23
這是 Notion 官方模板庫裡收錄的一個作品,它夠簡單,而且分作「卡片盒」和「參考資料」兩個資料庫的設計很好。
在每張卡片下方都有個參考資料連結,比如說來自於網頁,但過一陣子這些網頁可能不見了,它讓你可以用 Notion 的 Chrome 插件把它抓下來,所以卡片不是連到外部,而是連到內部。未來也可在參考資料的卡片詳細描述。
用了以後,發現分兩個資料庫造成很大的問題。
Notion 可以一次把資料庫下所有子頁面存成 Markdown Export 到本機,並且保持 Hyperlink 連到本機位置(而不是連到網址)的頁面。
但是,因為一次只能下載一個資料庫,於是參考資料的連結被視為連到外面的網頁,沒有轉換為連到本機位置,而是打開瀏覽器連到網上的 Notion 頁面。
【雲端和本地同步常見問題】 如果你在 Notion 寫了 2 篇文章,因為 Notion 是雲端軟體,如果要從 A 文連到 B文,它會給你 2 個網址,這是「網址」: www.notion.io/article-a 這是 A 文網址 www.notion.io/article-b 這是 B 文網址 但現在你把文章下載放在你的電腦裡,以後就用 Word 開啟,這是「位置」: MyDocument/article-a.md 這是 A 文在你電腦的位置 MyDocument/article-b.md 這是 B 文在你電腦的位置 如果 Notion 沒把文章內連到「網址」的超連結都轉換成連到「位置」,則當你在 Word 打開 A 文按下 B 文連結時,它不是在新的 Word 視窗開啟 B 文,而是開啟新的 Chrome 視窗開啟 Notion 網址,這樣它就無法做到完全離線運作了,等於你的備份還要靠著連線才能用。
(萬一)有一天 Notion 倒閉了!如果那時有10萬條連結是連到參考資料,則要一一修改,不然就是出現「404 網頁不存在」!
所以,要把兩個資料庫整合成一個。
▮ 兩個參考的結構性筆記處理方式不同

因為電腦可以自己產生結構,不需要像盧曼那樣腦中自備心智圖,那要如何描述卡片間連結呢?
- Red Gregory:每張卡片都記錄了「上一張卡片」與「下一張卡片」兩個欄位:1)中心節點因為是起點,只有下沒有上;2)手足節點是多張卡片擁有同一個「上」;3)子節點有上沒有下的叫做 Sub(次論點),有上又有下的叫做 Cont(接續前面的論點)。← 複雜吧?我都昏頭了。
- 官方收錄:分作「目錄卡片 index card」和「結構性卡片 structured card」,在目錄卡片裡寫很多行,每一行連到一張結構性卡片。← 這個我喜歡
Red Gregory 的方法是放在 Notion 的 Property 欄位,當它輸出成 Markdown 時,會放在上方表格而不是正文中,結構就不見了;但如果只看純文字版,是不容易看出結構的。
而官方的結構方式,就算沒有任何軟體,打開目錄卡片你大致就知道這篇筆記有哪些結構了,再一一點進去就好了,長期來看比較容易保存,所以我做後面一種。
剛開始我也像 Red Gregory 想在每張卡片顯示出「Sub」、「Cont」,等實驗了一陣子就發現,這些標籤在用紙本時為了要知道它的位置是很重要的,但在電腦版中,就建立 Hyperlink 就好了,這些名詞無需在意。
▮ 開發目標
- 達到 Obsidian 除了 interactive graph 以外的所有功能;
- 全部都壓縮在一個資料庫中;
- 建立標籤系統;
- 使用「目錄卡片 + 結構性卡片」的方式表達卡片之間的關係;
- 儘量少用 property,把功能放在內文中,以便在 Markdown 的情況下也能使用;
- Markdown 檔案可匯入 Obsidian,假使 Notion 不存在,還是可以安全保有知識庫。
讓我們保持聯繫
推送 Push:有個資疑慮的您,按下網址列左方「鎖頭」開啟「通知」會收到通知
電子報 Subscribe:在上方框或側邊欄框中訂閱電子報,我會看到信箱,但不會發垃圾郵件。
合作 Cooperation:行銷、課程合作 請到 About 中填寫表單,留言、臉書專頁聯繫也可以
臉書專頁:疑問或聊天,請留言,或到臉書專頁「Simpro 學習控」關注及留言